Creating your WordPress site is simple and can be done in 10 steps. This article shows you how it’s done.
When it comes to creating your WordPress site, you might feel intimidated — especially if you have no clue where to begin.
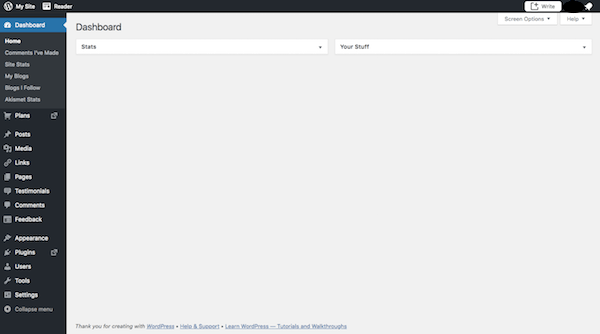
The first time you step foot inside the WordPress dashboard, you can’t help but point at how simple it all appears to be. A management sidebar on the left side. A clean interface to work within the Website. Notification at the top.

The WordPress Dashboard screen.a blank canvas with infinite potential!
But once you start working deeper into WordPress, you may feel overwhelmed as you dig deeper into the layers of functionality within the content management system.

There’s a lot to explores under the hood!
So, let’s talk about practical steps here.
What do you need to do to get started in WordPress and end up with a website that’s ready to impress visitors how can you do this in the most efficient way possible, even without prior experience in WordPress? The following WordPress tutorial will walk you through all the necessary steps in setting up your first WordPress site.
- Step 1: Choose a Domain
- Step 2: Purchase Web Hosting and Domain
- Step 3: Install WordPress
- Step 4: Find a WordPress Theme
- Step 5: Install Your WordPress Theme
- Step 6: Configure Your WordPress Theme
- Step 7: Publish Your First Pages
- Step 8: Create a Menu
- Step 9: Configure Your WordPress Settings
- Step 10: Install Essential WordPress Plugins
Step 1: Choose a Domain

Website address include its domain name
It will serve as the URL inside your visitors’ address bar when they visit your WordPress site. Make sure it is:
- Matches your brand name or is directly related to brand
- Relatively short
- Easy to remember
Unless you have already purchased a domain for your website, the First step is to purchase this (some plans will provide a free domain).
So long as no one has claimed the name before, you’ll have your choice of top-level domain (TLD) as well. A TLD is a suffix you attach to the URL like .com, .in, .edu, etc. There are even ones available for specific industries as well as based on your geographic location (like .us and .in). Google has a pretty good roundup on the various TLDs you can choose from.
Step 2: Purchase Web Hosting and Domain

Web hosting does exactly what it says: it hosts websites. In other words, web hosting companies own and manage giant web servers located in data centers around the country (and, sometimes, the world).
It’s on these web servers where websites like yours sit, so you don’t have to buy or manage any of the server technology yourself. You pay these companies what amounts to monthly or annual rent for space and bandwidth on the server. Then, you can focus on building your website.
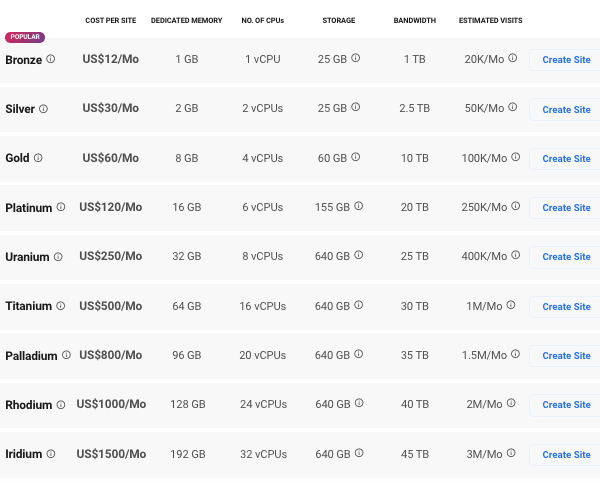
In terms of choosing a hosting plan, you should think about what you actually want to do with your website because hosting is also related to loading time on your website.
Step 3: Install WordPress
There are a number of ways to install WordPress. Most web hosting services will provide you with an easy to use one click installation process that simplifies the whole process.
Step 4: Find a WordPress Theme
The first thing you need to do here is to find a theme for your websisite.
A WordPress theme is a pre-designed and pre-coded interface template for WordPress. Basically, it saves you the money of having to design your own website from scratch or pay someone else to do it for you.
When you log into WordPress for the first time, WordPress will automatically assign its latest theme to your site.

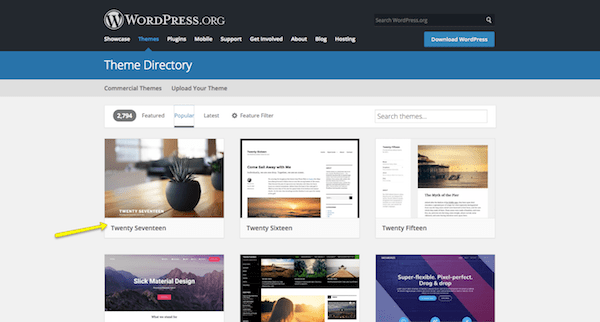
The WordPress.org free theme directory contains thousands of free themes.
There’s absolutely nothing wrong with using this theme, especially since it’s built by a WordPress developerS. However, it’s a very basic theme and one that’s not likely going to be useful if you want to do anything more than a blog or create a simple site for a local business.
If you want something just as popular but with a little more flexibility, try the Astra theme. It’s almost as popular as the default theme with over 2 million users but offers over 180 templates you can import and begin using right away.
Keep in mind that every theme requires some configuration. Also, not every theme works the same way. Some utilize a basic text editor (which looks similar to the blank page in Microsoft Word) while others use a page builder or visual editor. So, switching from one theme to another will force you to do a little rework if or when you make a switch theme. If you want to spare yourself the possible hassle, then don’t move on to the next steps until you’ve found the perfect WordPress theme for your website.
Step 5: Install Your WordPress Theme
When you find that perfect WordPress theme, it’s time to install it in WordPress.
If you’re using a free theme from the WordPress repository, here is what step to do:
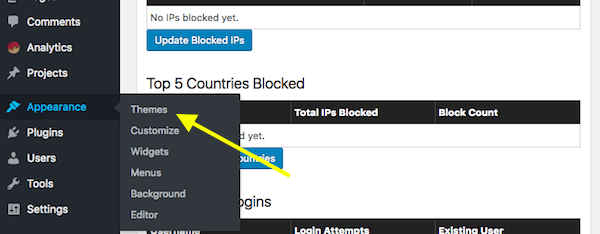
Inside WordPress, go to the Appearance tab and click on “Themes”.

Go to Appearance and you see Theme Option
At the top of the page, click on “Add New”. This will take you to the WordPress repository from within WordPress. Use this option so you don’t have to do any manual installation on a theme.
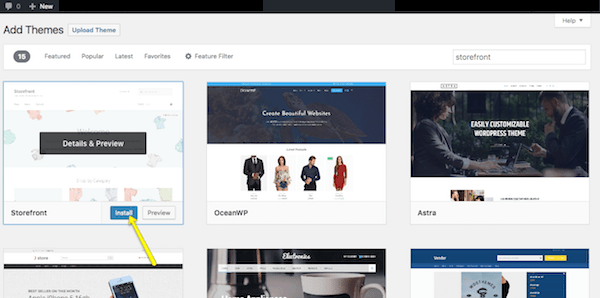
Once you’re in the repository, do a search for the WordPress theme you want to use on your site. Hover over it, and click the “Install” button.

Select a theme and click Install
When it’s done installing, you then have to activate it in order to publish it to your WordPress site. Click on “Activate” (in the same spot where the “Install” button was) and wait for some time to take you back into the main WordPress dashboard.
Premium WordPress Themes
If you’ve decided to purchase a premium WordPress theme, the process will be different as third-party theme developers and marketplaces don’t sync directly to WordPress. Here is what you need to do:
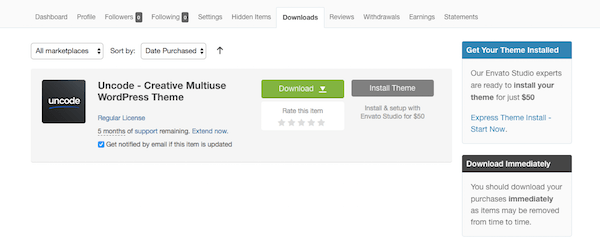
Go to your WordPress theme’s page and purchase the file. Once you’ve done this, you’ll be taken to a screen where you can download the theme file. It will look something like this:

You can find so many premium WordPress themes on popular theme marketplaces.
If there is an option for downloading the “Installable WordPress Files Only”. This will give you a zip folder you can then upload directly into WordPress.
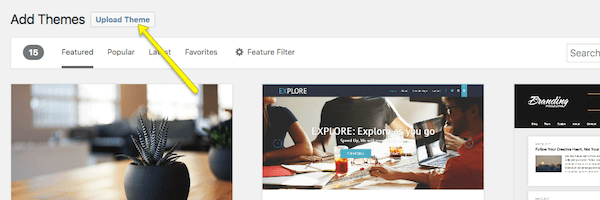
To do this, go back into WordPress, find the Appearance tab, and go to “Themes”. Click on “Add New” at the top. Only, this time, you’ll select the “Upload Theme” option.

Click the Upload Theme
Select the zip file from your computer and click Install Now. With your new theme uploaded into WordPress, you can now activate and publish it to the website.
Step 6: Configure Your WordPress Theme
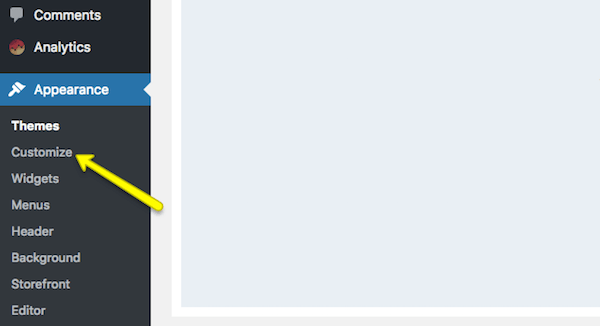
After Active theme, you’ll want to spend some time configuring your theme. You can do this under the Appearance tab and then click “Customize”.

Click on Customize link to open the WordPress theme customizer.
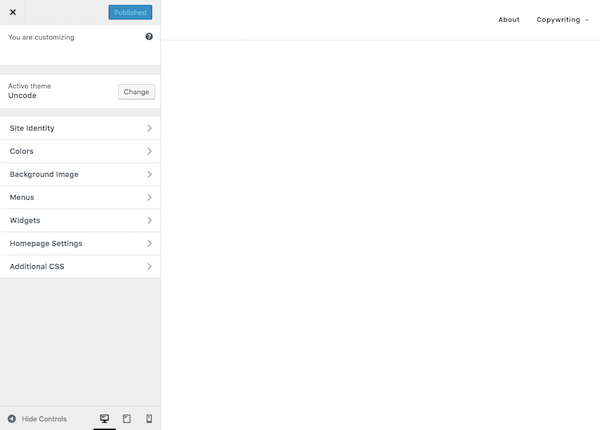
Ultimately, it’s up to you to decide how much or little of your theme you want to customize. However, you should at least take some time now to go through each of the modules and acquaint yourself with what you have the power to change on your site.

WordPress theme customizer
Step 7: Publish Your First Pages
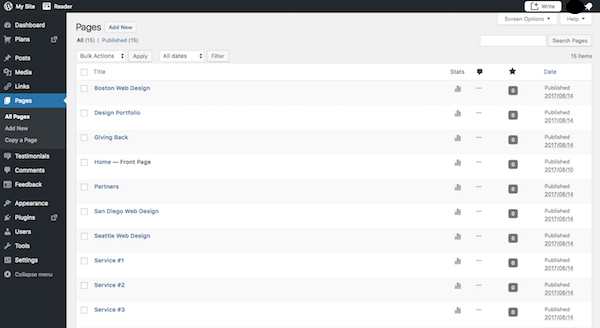
There are two types of “pages” you can create for your website Pages & Posts.
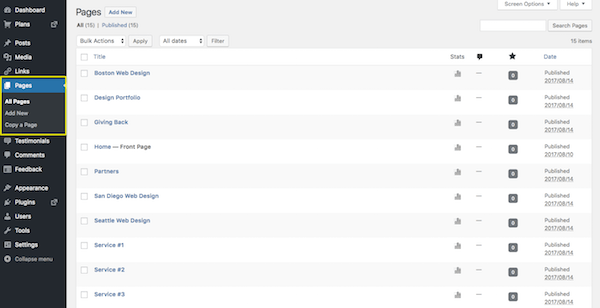
Page

WordPress Pages screen
These are traditional web pages that exist within the main navigation of a site. The About page, individual services pages, and Contact page all are made using the Page feature in WordPress.
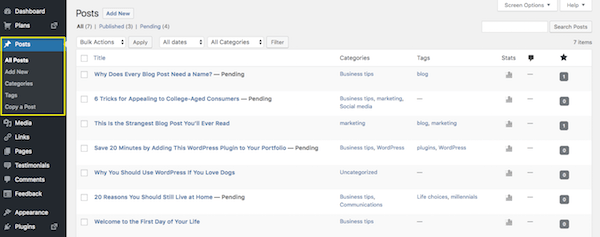
Post

WordPress Posts screen
These are blog post “pages” that will only exist within the blog on your website unless you design the home page to serve as the blog feed (I’ll talk about that in Step 9).
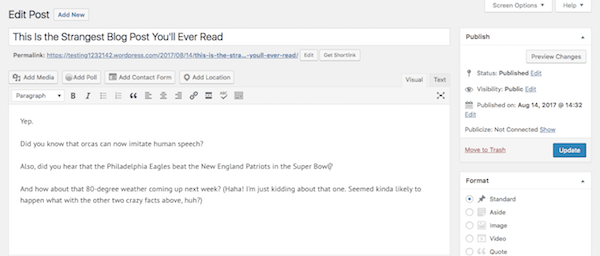
Now, the great thing about WordPress is that the interface is consistent regardless of whether you’re creating a page or a post. There are different settings you need to apply to each item, but the main area in which you work remains the same, which makes it a workspace that’s easy to use.

WordPress Default Edit Post screen
Of course, if you work in a theme that uses a page builder or a visual builder tool to create content, this is going to look a little different then a top image.
Regardless of which content creation tool your WordPress theme uses, it’s time to create content for your site.
If you’re running a blog, simply get started writing your first Posts. Once you hit the Publish button, your blogs will go live on the designated Blog page.
For a traditional website, you’ll probably want to build out the following pages:
- Homepage
- About page
- Services or products pages
- Contact page
As your website grows, you can create other pages. For now, those will suffice. Get some content on them, publish the pages, and then let’s work on getting them onto your website.
Step 8: Create a Menu
Whereas when you hit the “Publish” button on a Post and it goes straight onto your blog, a Page needs to be added to your site’s navigation (or menu) if you want it to show on the topbar.
So, the first thing to do is to create those pages for your site (which you did in Step 7).
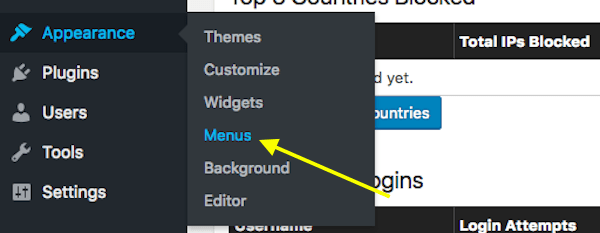
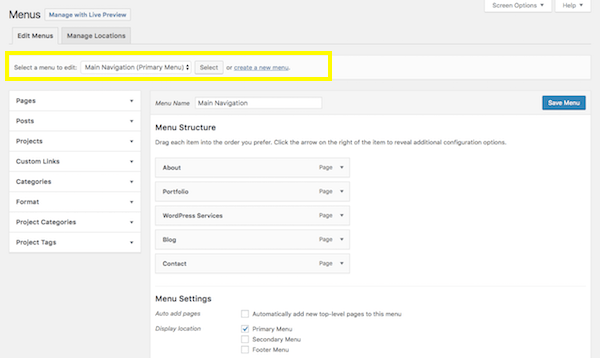
Next, you’ll want to go to the Appearance tab and select “Menus”. This is where you will build and manage your site’s navigation.

Select Menus from WordPress Appearance menu option
There is kind of a lot going on here, so let’s take this one step at a time.
First, let’s look at the menu selection dropdown.

WordPress Menus
However, if your theme automatically create a secondary or footer menu for you, be sure to select the one you actually want to create/edit here.
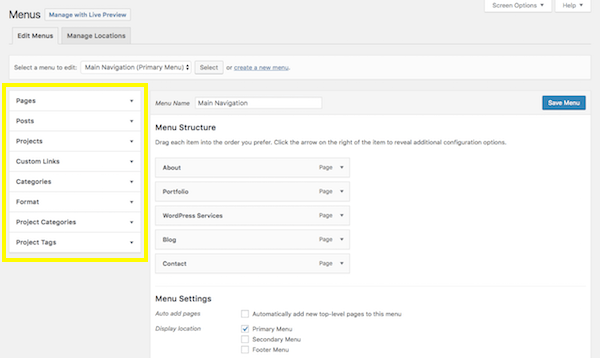
Next, let’s look at the sidebar option.

Add links to posts, pages, custom post types, other taxonomies, and external URLs to your menu
If you know that you’ll be adding new pages automatically to your website and don’t want to have to repeat this process every time, you can click on the “Automatically add new top-level pages to this menu” option to streamline your process.
When you’re done setting up your menu, save your changes.
Step 9: Configure Your WordPress Settings
I typically advise new WordPress users to leave the settings set up until this stage of the process. Many of the settings offered by WordPress control things related to your pages and posts, and that’s not necessarily something you’d understand until you’ve actually created them for your site.
So, now that you’ve done that, it’s time to go through your settings one by one and make sure your WordPress site is configured to work exactly as you want it to.
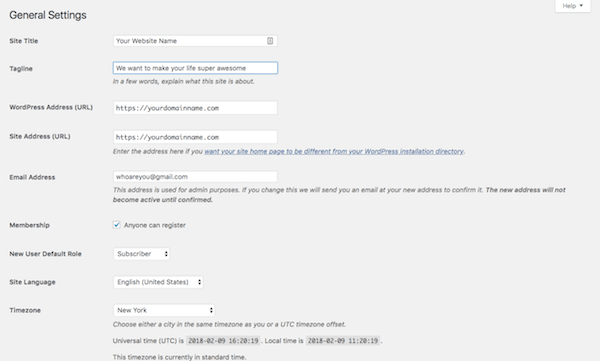
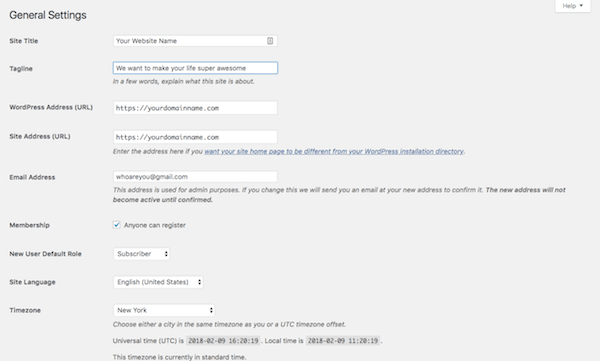
General

General Setting
- Site Title: This is what will appear in someone browser tab when they arrive at your site.
- Tagline: This can be changed when you create content for your home page.
- WordPress Address: This is the URL of your main website.
- Site Address: For most of you, this will match the WordPress Address. However, if you are setting up something like Multisite that requires each site have its own sub-domain, you’ll specify that here.
- Email Address: This is for the main admin of your site, so they can receive all related notifications regarding it.
- Membership: If you want people to subscribe to your site for updates, click this box.
- New User Default Role: Keep this to Subscriber or Customer so that they can’t gain access to the backend of your site.
The rest of the information pertains to date and time configurations.
Writing

Writing Setting
- Default Post Category: If you’re including a blog on your website, you should eventually come in here and remove the “Uncategorized” category. You’ll want each new post to be assigned a category and removing the default setting will make it easier on yourself in the future.
- Default Post Format: For the most part, “Standard” should suffice unless you’re using your blog to share video, audio, or image galleries.
- Post via email: If you want to be able to write WordPress posts and email them to your site (which I wouldn’t advise), you can enable this setting here.
- Update Services: Leave this field unless you have a private blog and don’t want people to know when you have new content available.
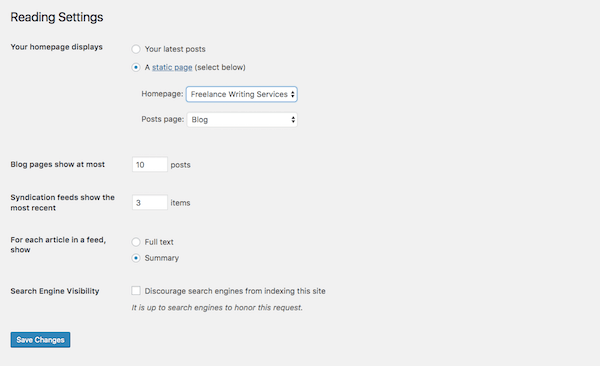
Reading

Reading Setting
- Your homepage displays: You have two choices when setting up a site in WordPress. You can let your homepage serve as the main blog roll so that visitors first encounter “Your latest posts”. Or you can create a full-blown website and let “A static page” you created serve as the home page.
- A static page: If you select this second option, you’ll need to designate a page to be your homepage and a page to automatically display your posts on.
- Blog pages show at most: If you show a summary of your blog posts (see option below), you can display up to 10 posts per page. If you show the full text, try to limit this to 3 posts.
- Syndication feeds show the most recent: When your blog shows up in someone’s RSS (syndication) feed, this setting enables you to choose how many recent posts they’ll see initially.
- For each article in a feed, show: This is up to you to decide, though I think a summary is probably best for improving the overall look on a main blog page’s feed. It also gives visitors a reason to click through and visit another page (which is good for SEO).
- Search engine visibility: Unless your website is private, do not check this box.
Step 10: Install Essential WordPress Plugins
Installing WordPress plugins is the final step in the WordPress setup process.
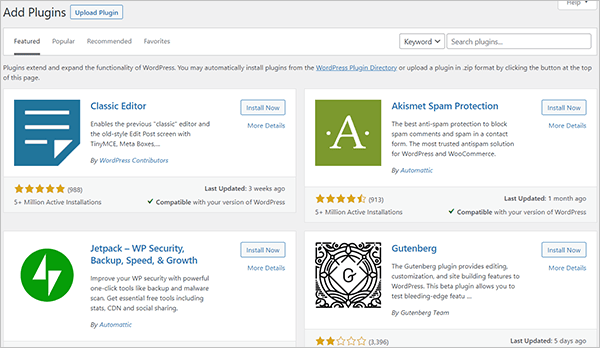
Inside WordPress, go to the Plugins tab on the left and select Add New. This will take you to the WordPress repository without forcing you to leave your site.

Go to Plugins – Add New.

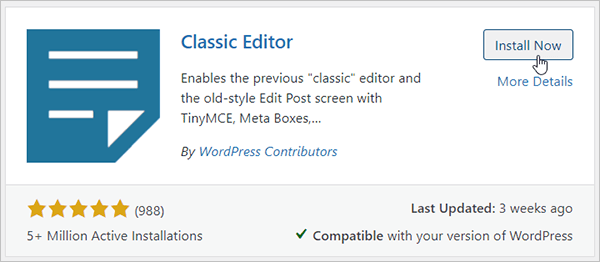
Click on Install Now.

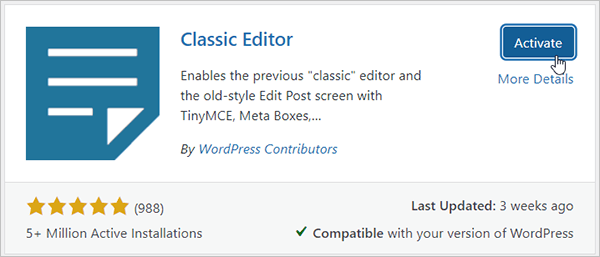
Click on the Activate button.
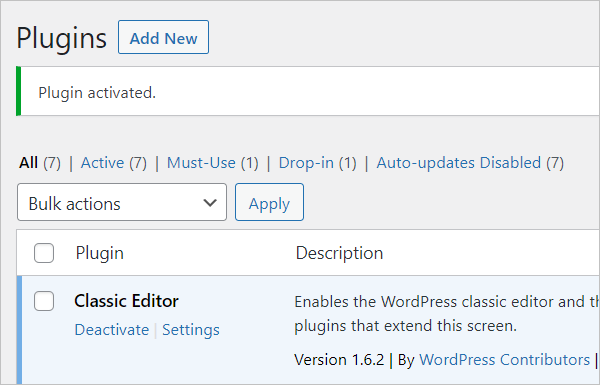
The plugin is now activated.

WordPress lets you know the plugin has been activated
Some plugins will require some configuration before you can use them and will automatically redirect you to their settings page to do so. Other plugins are ready to go out of the box. Regardless of which kind of plugin you’ve just installed, you’ll be able to find it here under “Installed Plugins”:
Conclusion
In conclusion, this comprehensive WordPress tutorial for beginners provides a step-by-step guide to help you learn how to use WordPress and build your own website. With the detailed instructions and visual aids, even those who are completely new to WordPress can easily follow along and start creating their own website. Whether you want to start a blog, build an online store, or create a business website, WordPress is the perfect platform to help you achieve your goals. So start learning today with Vox Weebly’s WordPress tutorial for beginners!